دليل الموزع
نظرة عامة
- خطط التطوير
- برنامج الموزع
- خطط الدعم للموزع
- موارد مفيدة
البدء
- الاشتراك
- اختيار اسم النطاق لموقع الموزع الخاص بك
- إعداد نظام أسماء النطاقات (DNS) الخاصة بك
- إعداد البيئة الخاصة بك
لوحة الإدارة
- إدخال الحساب الإداري الخاص بك
العلامة التجارية
- اسم الموقع
- تغيير شعار موقع الموزع الخاص بك
- تغيير صور وألوان موقع الموزع الخاص بك
- إنشاء وإدارة القوائم
- الترجمة والتوطين
- التواصل الاجتماعي
المدفوعات
- إنشاء زر الدفع بواسطة الباي بال
الاداره
- إدارة المستخدمين
- إدارة التطبيقات
- إدارة البنيات
- إدارة القوالب
- إدارة الوحدات النمطية
متقدم
- العمل من ملقم بعيد
- تخصيص موقع الموزع الخاص بك
- تغيير نمط موقع الويب الخاص بك
- إضافة قائمة إلى القالب الخاص بك
- تغيير شعار الموقع الخاص بك
- كتاب طبخات السي إس إس
- الخاتمة
الخطوة الأولى نحو خلق علامة تجارية لموقعك هي اختيار اسم نطاق (domain) موقع الموزع الخاص بك كما هو موصوف أعلاه.
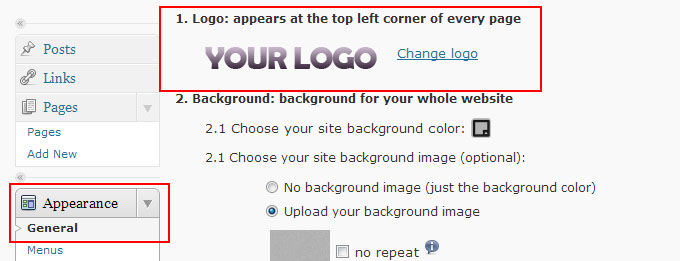
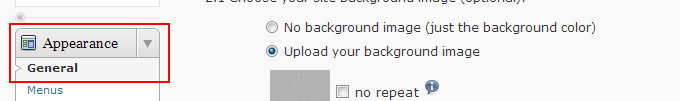
لتخصيص الشعار، قم بتسجيل الدخول إلى موقع الويب الخاص بك، ثم انتقل إلى My_site_name.com/wp-admin/ واختر "المظهر" ثم "عام" من على شريط التنقل الأيسر.
لتغيير الشعار، انقر فوق "تغيير الشعار" الموجود يمين صورة الشعار ثم اختر الصورة التي ترغب بها من مستعرض الملفات المنبثق

ملاحظة: يجب يبلغ ارتفاع وعرض الصورة 70 بكسل و200 بكسل على التوالي. ويجب ألا يتجاوز حجم الصورة 1 ميغا بايت
لحفظ التغييرات، انقر فوق زر "حفظ" الموجود بالجزء السفلي من الصفحة
لتغيير الشعار، قم بتسجيل الدخول إلى موقع الويب الخاص بك، ثم انتقل إلى My_site_name.com/wp-admin/ واختر "المظهر" ثم "عام" من على شريط التنقل الأيسر.

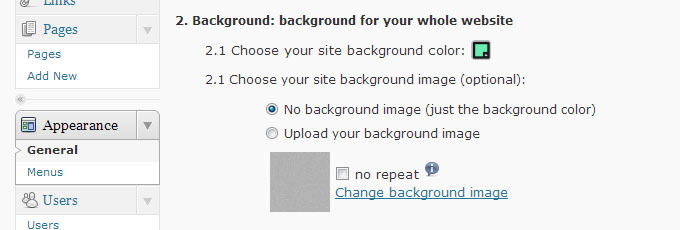
لتعيين خلفية موقعك اذهب إلى قسم "الخلفية: خلفية الموقع كله"
- اختر لون الخلفية من قسم "اختيار لون خلفية موقعك" باستخدام منقي الألوان. واختر من عنوان "اختيار صورة خلفية موقعك (اختياري)" خيار "بدون صورة خلفية (لون الخلفية فقط)" كما هو موضح في الصورة أدناه:

- To set your background image: click on the "Change background image" link under "Choose your site background image (optional)" and select desired image from the file browser popup window. By default, background image is repeated both vertically and horizontally. Use "no repeat" option if you don't want it to be repeated.
لحفظ التغييرات، انقر فوق زر "حفظ" الموجود بالجزء السفلي من الصفحة
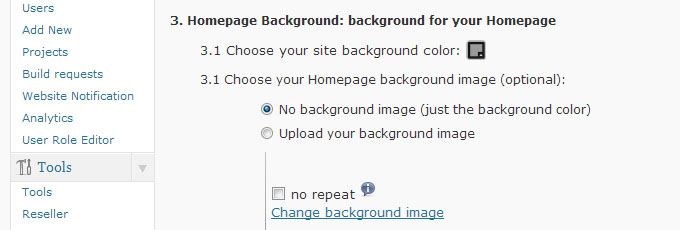
لتعيين خلفية الصفحة الرئيسية اذهب إلى قسم "خلفية الصفحة الرئيسية: خلفية صفحتك الرئيسية"
- اختر لون الخلفية من قسم "اختيار لون خلفية موقعك" باستخدام منقي الألوان. واختر من عنوان "اختيار صورة خلفية موقعك (اختياري)" خيار "بدون صورة خلفية (لون الخلفية فقط)" كما هو موضح في الصورة أدناه:

- To set a background image, click the "Change background image" link and select desired image from the file browser window.
By default, background image is repeated both vertically and horizontally. Use "no repeat" option if you don't want your image to be repeated.
لحفظ التغييرات، انقر فوق زر "حفظ" الموجود بالجزء السفلي من الصفحة
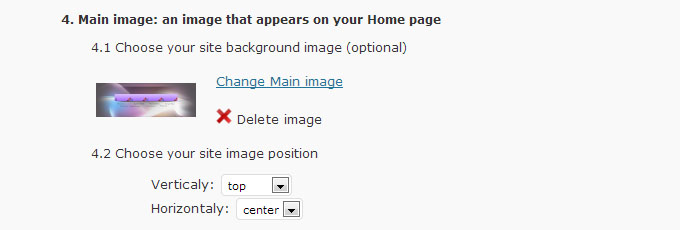
لتعيين الصورة الرئيسية للصفحة الرئيسية اذهب إلى قسم "الصورة الرئيسية: صورة تظهر على صفحتك الرئيسية"
- انقر على رابط "تغيير صورة الرئيسية" لاختيار الصورة المطلوبة
- حدد موضع الصورة باستخدام أزرار التحكم "الرأسية" و"الأفقية":

ملاحظة: Recommended image dimensions are 1600 px in width and 555 px in height.
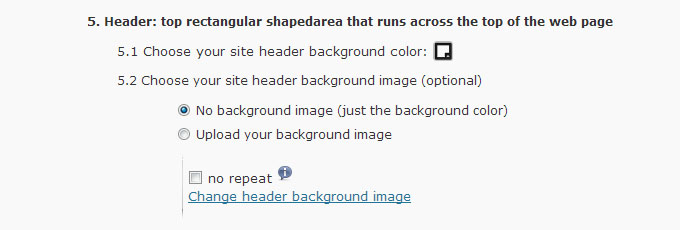
لتعيين خلفية رأس الموقع انتقل إلى قسم "رأس الصفحة: المنطقة الرأسية مستطيلة الشكل التي تمتد عبر الجزء العلوي من صفحة ويب"
- اختر لون الخلفية باستخدام منقي الألوان. من قسم "اختيار لون خلفية رأس موقعك" بمساعدة منقي الألوان. واختر من عنوان "اختيار صورة خلفية رأس موقعك (اختياري)" خيار "بدون صورة خلفية (لون الخلفية فقط)" كما هو موضح في الصورة أدناه:

- To set a background image, clilck the "Change background image" link and select desired image from the file browser window.
By default, background image is repeated both vertically and horizontally. Use "no repeat" option if you don't want your image to be repeated.
لحفظ التغييرات، انقر فوق زر "حفظ" الموجود بالجزء السفلي من الصفحة
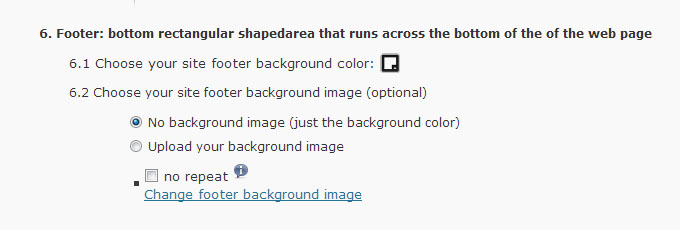
لتعيين خلفية تذييل الموقع انتقل إلى قسم "تذييل الصفحة: المنطقة السفلية المستطيلة الشكل التي تمتد عبر الجزء السفلي من صفحة ويب"
- اختر لون الخلفية باستخدام منقي الألوان. من قسم "اختيار لون خلفية تذييل موقعك" بمساعدة منقي الألوان. واختر من عنوان "اختيار صورة خلفية تذييل موقعك (اختياري)" خيار "بدون صورة خلفية (لون الخلفية فقط)" كما هو موضح في الصورة أدناه:

- To set a background image (which is optional), clilck the "Change background image" link and select desired image from the file browser window.
By default, background image is repeated both vertically and horizontally. Use "no repeat" option if you don't want your image to be repeated.
لحفظ التغييرات، انقر فوق زر "حفظ" الموجود بالجزء السفلي من الصفحة
Menu customization feature allows you to create and manage menu items via your Admin Panel.
You can manage the header menu (located at the top of the page) and bottom menu (located at the bottom of the page); create a menu item and associate it with one of the main menus.
ملاحظة: if your menu item isn't associated with header or footer menu, it will not be available for your customers on your website.
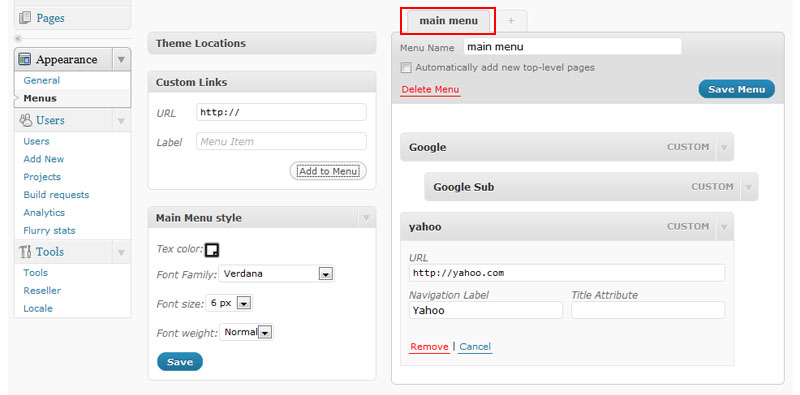
إنشاء قائمة
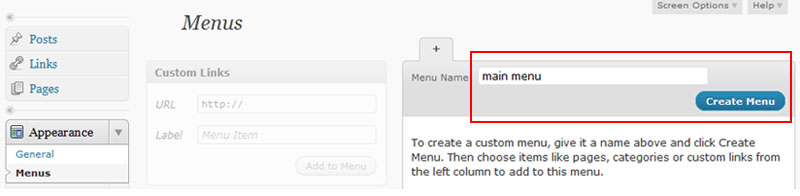
لإعداد قائمة، قم بتسجيل الدخول إلى موقع الويب الخاص بك، ثم انتقل إلى My_site_name.com/wp-admin/ وحدد "القوائم" من على شريط التنقل الأيسر
- قم بإدخال اسم القائمة، وانقر فوق زر "إنشاء قائمة":

ملاحظة: you can create as many menu sets as needed, but only 2 menu sets are used on the site.
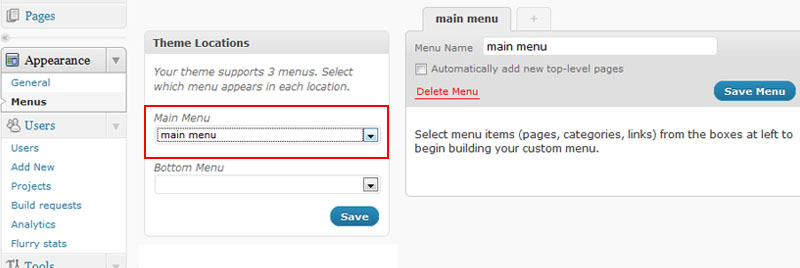
- اختر مكان القائمة الخاصة بك:
- "القائمة الرئيسية" - ستقع القائمة الخاصة بك في رأس موقع الويب الخاص بك، مباشرة بعد شعار الموقع الخاص بك
- "القائمة السفلية" - ستقع القائمة الخاصة بك في الجزء السفلي من موقع، في منطقة تذييل الصفحة

ملاحظة: you can use your menu both as "Main menu" and "Bottom menu". Only menus set "Main menu" and "Bottom menu" will be shown on your site. All the others will be hidden.
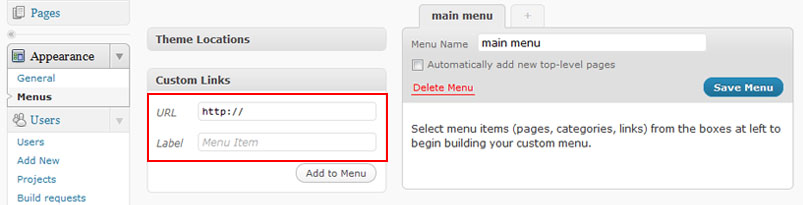
- Adding menu items:
To add a menu item, fill out "URL" and "Label" fields and click "Add to Menu" button, then "Save Menu" button. Added items will appear in the tab with your menu name.

يمكنك إضافة أي عدد تريده من العناصر
إدارة القائمة
- لإدارة القائمة، اذهب إلى علامة التبويب المناسبة مع اسم القائمة. اسحب واسقط إلى:
- تغيير ترتيب العناصر
- إنشاء قائمة المستوى الثاني

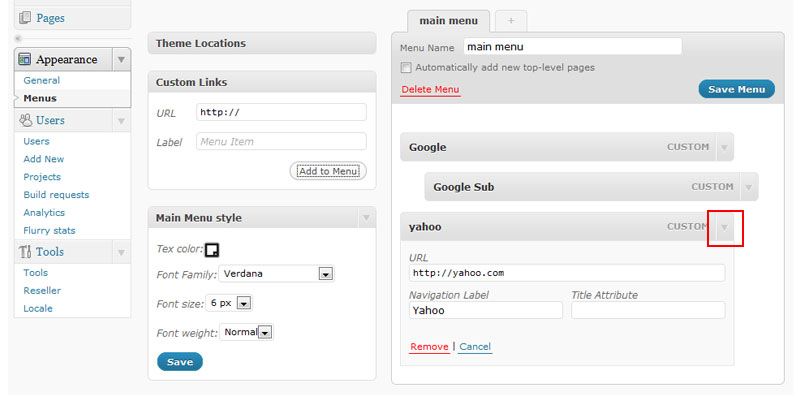
- لتحرير أو حذف عنصر قائمة، انقر فوق سهم "أسفل" الموجود على اليمين لتوسيع نموذج التحرير. ولحفظ التغييرات، انقر فوق زر "حفظ القائمة"

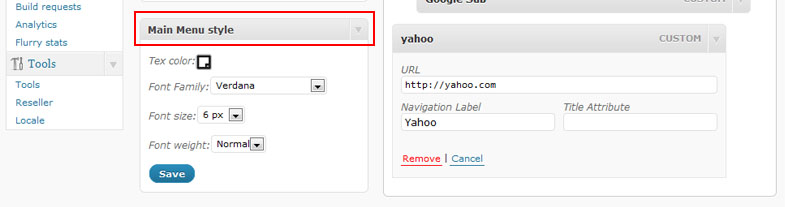
- يمكنك تخصيص القوائم من خلال الأقسام التالية:
- "نمط القائمة الرئيسية"
- "نمط القائمة السفلية"
- "نمط قائمة المستوى الثاني"
- "لون النص"
- "عائلة الخط"
- "حجم الخط"
- "سماكة الخط"
NOTE: For each of menu types the styles are set separately.

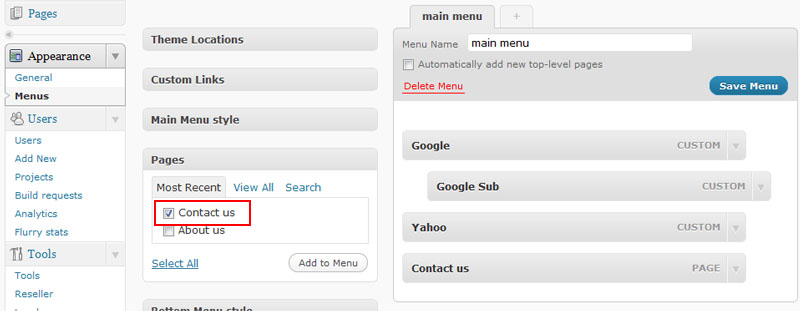
إذا كنت قمت مسبقاً بإنشاء بعض الصفحات عن طريق لوحة الإدارة، فيمكنك إضافتهم إلى القائمة الخاصة بك عن طريق قسم "الصفحات" حيث يتم سرد كافة الصفحات. حدد الصفحات التي ترغب في إضافتها إلى القائمة الخاصة بك، وانقر فوق زر "إضافة إلى القائمة"، ثم زر "حفظ القائمة"

The Localization feature allows you to adopt your reseller website to regional differences.You can use one or more languages on your site. Your users get an opportunity to switch site language.
لإعداد ميزة الترجمة والتوطين، قم بتسجيل الدخول إلى موقع الويب الخاص بك، ثم انتقل إلى My_site_name.com/wp-admin/ وحدد "الترجمة والتوطين" من على شريط التنقل الأيسر. وهناك ثلاث طرق لإعداد ميزة الترجمة والتوطين:
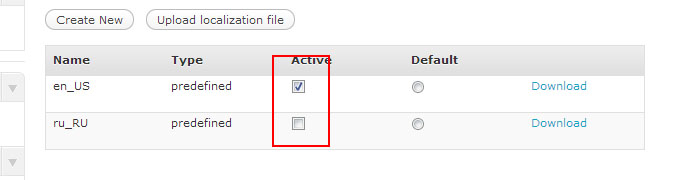
-
اختر أحد نماذج الترجمة والتوطين المعرفة مسبقاً من خانات اختيار القائمة الموجودة في عمود "النشط". سيتم تطبيق الترجمة المختارة مباشرةً على موقع الويب الخاص بك. يمكنك أيضا اختيار الترجمة الافتراضية عن طريق زر الاختيار الموجود في العمود "الافتراضي" على اليمين
إذا قررت التوقف عن استخدام أي ترجمة قم ببساطة بإلغاء تحديد خانة الاختيار

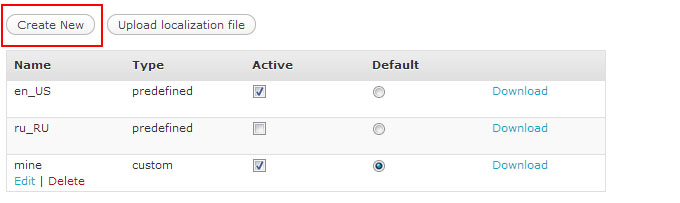
-
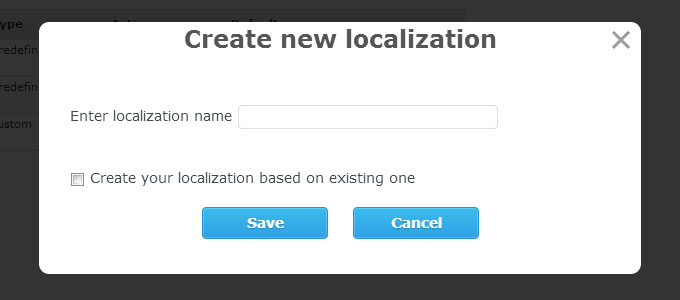
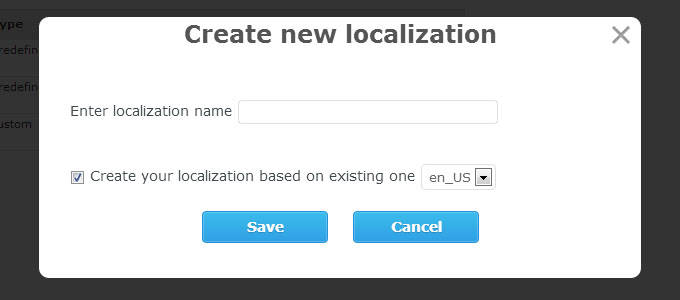
"إنشاء ترجمة جديدة" - إذا لم تعمل أية ترجمة من الترجمات المعرفة مسبقاً، يمكنك إنشاء واحدة جديدة. انقر فوق زر "إنشاء ترجمة جديدة"، وادخل اسم الترجمة في الصفحة المنبثقة، وانقر فوق "إنشاء". سيتم تطبيق الترجمة الجديدة فورا على موقع الويب الخاص بك
ملاحظة: الترجمات الجديدة مُعدة مسبقاً بمدخلات إنجليزية بشكل افتراضي. وسيتم تحديثها على موقع الويب الخاص بك عند الدخول وحفظ الترجمات الجديدة


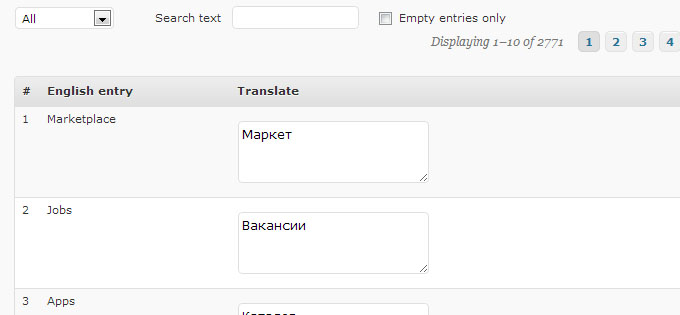
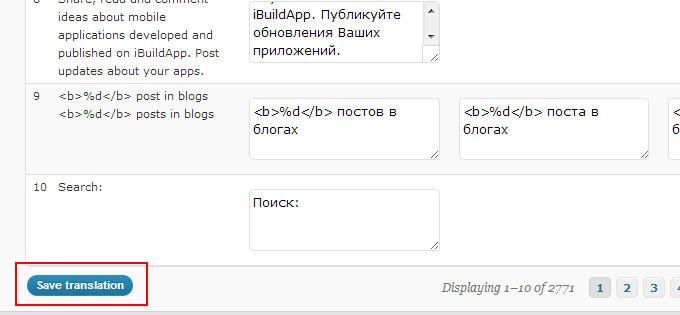
بعد إنشاء ملف الترجمة الجديد، يمكنك البدء فوراً في ترجمة العبارات، مُدخل بعد مُدخل

انقر فوق زر "حفظ الترجمة" لتطبيق التغييرات. وبمجرد القيام بذلك – سيتم تحديث موقع الويب الخاص بك تلقائياً مع الترجمات الجديدة

- يمكنك أيضا إعداد ملف ترجمة جديد باستخدام ملف الترجمة الموجود كنقطة بداية. انقر فوق زر "إنشاء ترجمة جديدة" واختر خانة اختيار "إنشاء الترجمة على ترجمة موجودة" واختر ترجمة من قائمة الترجمات المتاحة. ثم انقر فوق زر "إنشاء" لبدء الترجمة الجديدة. والآن يمكنك تخصيص الترجمة الجديدة الخاص بك. وسيتم تطبيق الترجمة الجديدة فورا على موقع الويب الخاص بك

ملاحظة: تشمل الترجمات الحالية ترجمات تم إنشاؤها مسبقاً أيضاً
-
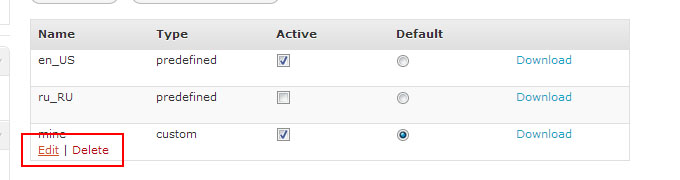
إذا كنت ترغب في تعديل الترجمة الخاص بك (التي قمت بإنشائها من قبل) قم بتمرير الماوس على اسم الترجمة ثم انقر فوق رابط "تعديل" الموجود تحت اسم الترجمة. بعد ذلك ستكون الترجمة الخاصة بك جاهزة للتعديل

يمكنك تصفية العبارات حسب الفئة أو حسب المدخلات الفارغة
يمكنك أيضا البحث عن عبارات باللغة الإنجليزية أو عبارات مترجمة باستخدام خانة "البحث عن نص"
ملاحظة: للعثور على عبارة محددة، يجب عليك التحقق من المطابقة التامة على الموقع
-
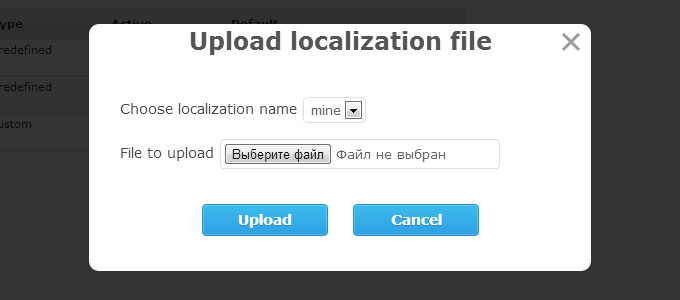
يمكنك استخدام برنامج PoEdit لإنشاء ملفات الترجمة. قم بإنشاء واحد على جهاز الكمبيوتر الخاص بك ثم حمله على موقع الويب الخاص بك.
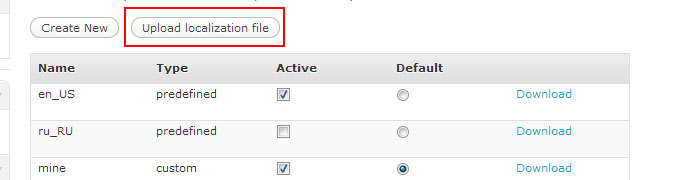
انقر فوق "تحميل ملف الترجمة" ثم اختر الترجمة التي أعددت الملف لها من النافذة المنبثقة
ملاحظة: يمكن استخدام ملفات للترجمة الموجودة فقط


يمكنك أيضا استخدام ميزة الترجمة لإنشاء النصوص الخاصة بك على موقع الويب. قم بإنشاء الترجمة الخاصة بك واختر النص الذي ترغب في تغييره ثم قم بإنشاء المدخل الخاصة بك واستخدم الترجمة الخاصة بك على موقع الويب
يمكنك إضافة مكونات اجتماعية إلى موقع الموزع والتطبيقات الخاصين بك باستخدام خاصية تكامل الفيسبوك وتويتر. اتبع الخطوات التالية لتشغل هذه الخاصية
قبل تثبيت هذه الخاصية على موقعك، تحتاج إلى القيام ببعض الإعدادات على موقعي الفيسبوك وتويتر
إعداد الفيسبوك
لإنشاء تطبيق على Facebook.com يجب عليك التسجيل كمطور فيسبوك. انتقل إلى developers.facebook.com لإنشاء حساب مطور الفيسبوك الخاص بك.
انقر فوق زر "تسجيل جديد" وقم بإنشاء حساب مطور الفيسبوك الخاص بك
ملاحظة: يجب أن تكون مسجل الدخول على الفيسبوك
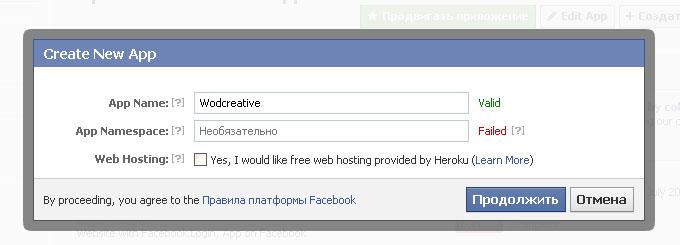
بعد الانتهاء من إعداد حساب المطور الخاص بك، اعثر على زر "إنشاء تطبيق جديد" وادخل اسم التطبيق الخاص بك في النافذة المنبثقة؛ ثم انقر فوق زر "متابعة":

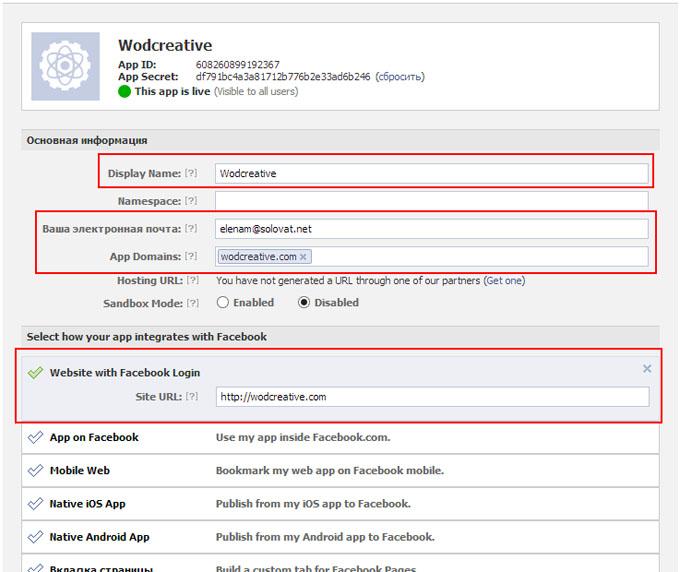
قم بملء معلومات التطبيق الخاص بك، كما مهو موضح أدناه:
- اعرض الاسم
- بريدك الإلكتروني
- نطاق التطبيق - ادخل اسم نطاق الموزع الخاص بك
إذا كنت ترغب في تفعيل إذن الدخول عن طريق الفيسبوك على موقع الموزع الخاص بك، قم بإدخال اسم نطاق موقع الموزع في "تسجيل الدخول للموقع عن طريق الفيسبوك". واترك جميع الخانات الأخرى فارغة

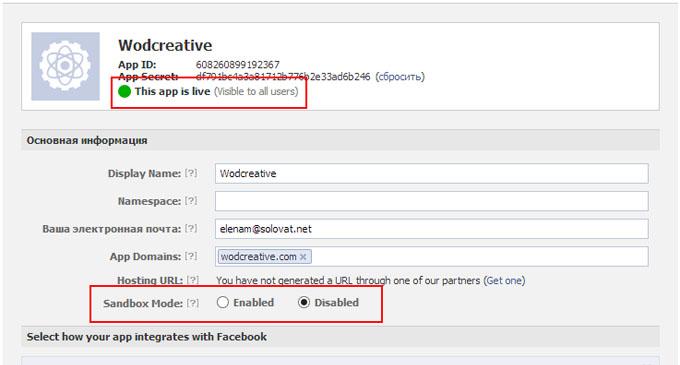
بعد الانتهاء من ذلك، قم بتعطيل "وضع الحماية" عن طريق الضغط على زر الاختيار "تعطيل". وينبغي أن يصبح لون المؤشر بجانب اسم التطبيق أخضر:

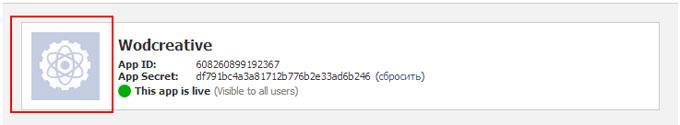
والخطوة التالية هي ملء تفاصيل التطبيق الخاص بك. انقر فوق أيقونة التطبيق لفتح صفحة ملف تعريف التطبيق:

ملاحظة: يمكنك ترك خانة معلومات التطبيق فارغة، ولكن ستتم مطالبتك بملئها لاحقاً
الخطوة التالية هي الموافقة على التطبيق الخاص بك من فيسبوك. وهذا ضروري لجعل أزرار "الإعجاب" مفعلة داخل تطبيقاتك
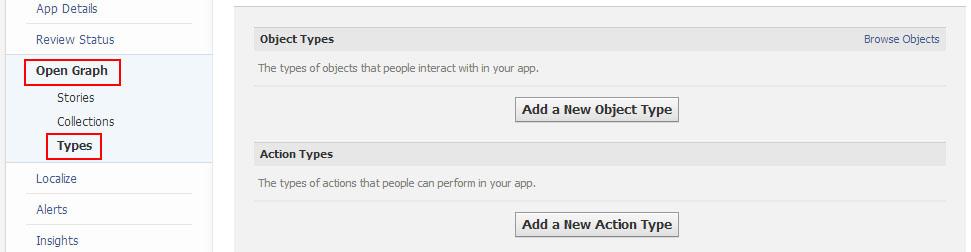
انتقل إلى "افتح رسم بياني"-> ثم "الأنواع" ويمكنك ملاحظة أن الصفحة فارغة:

والآن، اتبع الخطوات المذكورة أدناه:
- قم بتثبيت تطبيق تم إنشائه على موقع الويب الخاص بك. يجب أن يحتوي التطبيق على وحدات نمطية تستخدم ميزة "الإعجاب"؛
- قم بتسجيل الدخول إلى التطبيق باستخدام حساب مطور الفيسبوك الخاص بك ثم قم بإنشاء خاصية الإعجاب
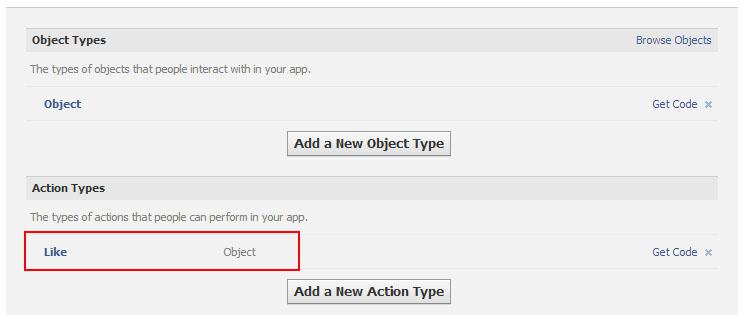
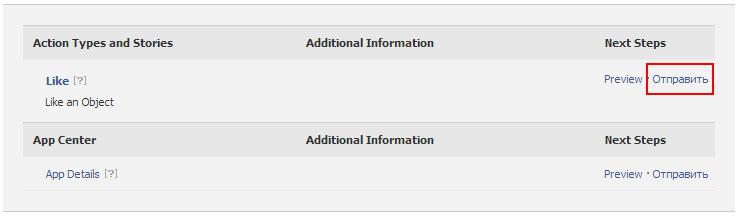
ارجع إلى "افتح رسم بياني" ثم "الأنواع"، وانتقل إلى قسم "أنواع العمل" وانقر فوق "الإعجاب":

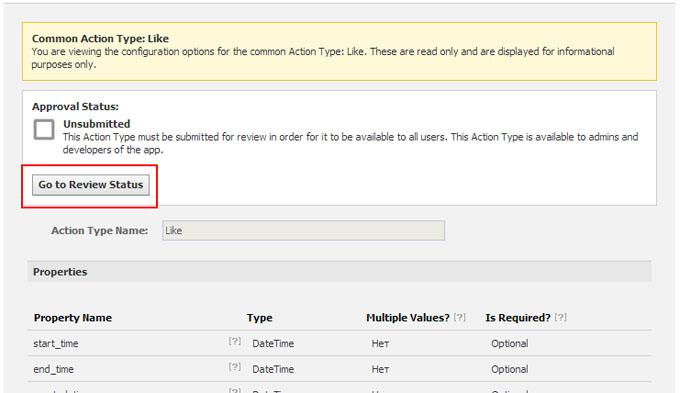
وفي الشاشة التالية، انقر فوق زر "اذهب إلى حالة المراجعة":

انقر فوق رابط "إرسال" لبدء عملية المراجعة:

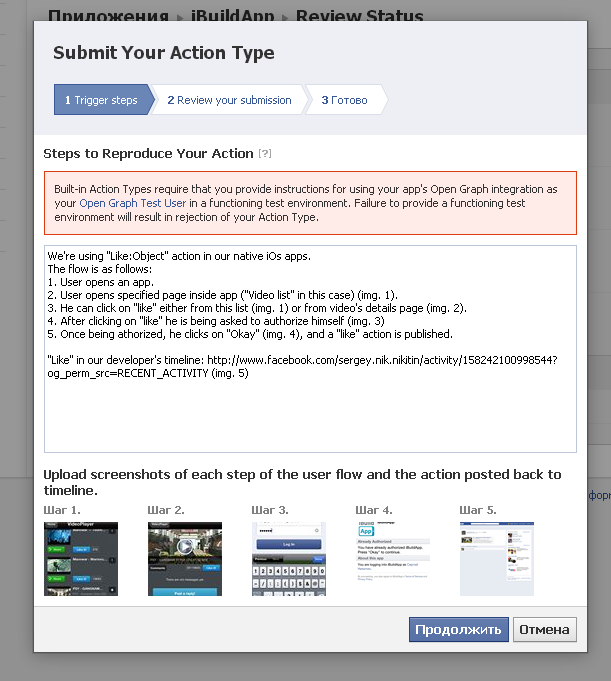
وفي النافذة المنبثقة، قم بملء النموذج كما هو موضح أدناه:
- Provide your app description. You can use the following text as an example:
We're using "Like:Object" action in our native iOs apps.
The flow is as the following:
1. The user opens an app.
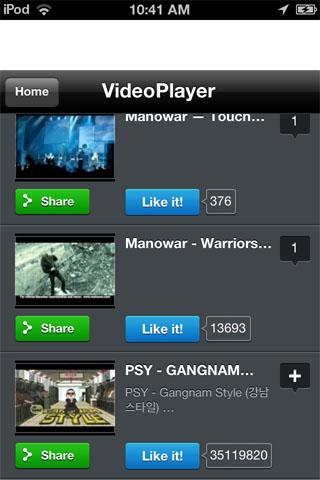
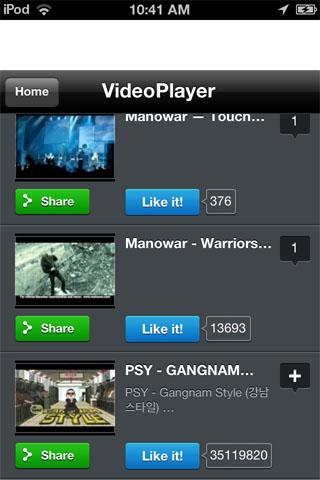
2. The user opens "Video list" page within the app (img. 1).
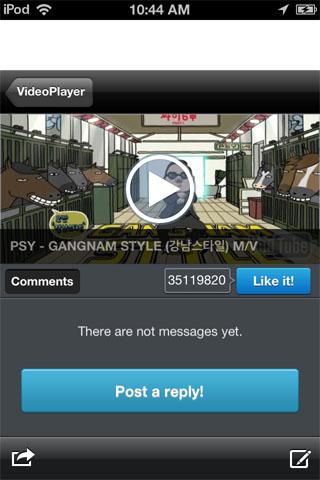
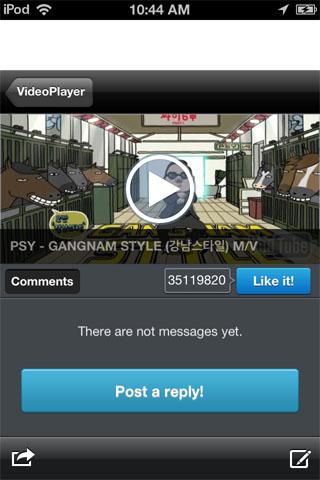
3. The user clicks on "like" icon (either from this list (img. 1) or from video details page (img. 2)).
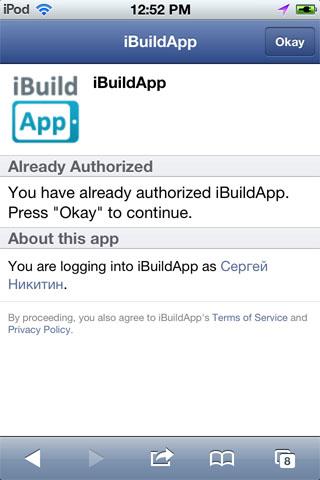
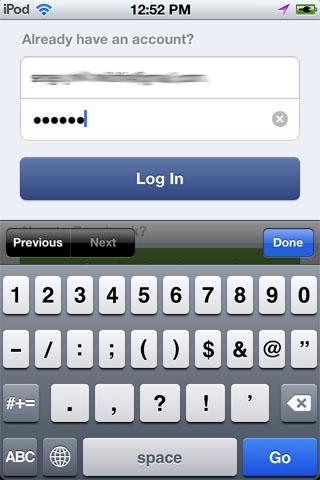
4. After clicking on "like" icon, the user will be prompted to sign in (img. 3)
5. Once authorized, the user clicks "Okay" (img. 4), and "like" action is published.
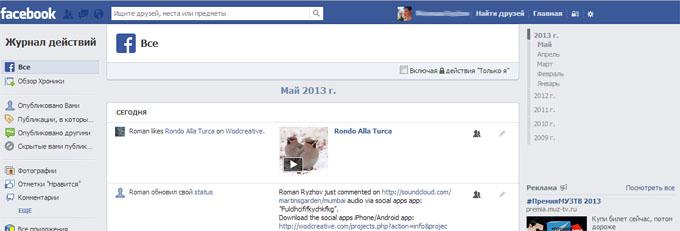
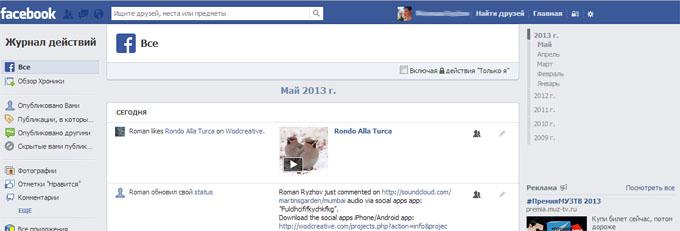
"Like" in our developer's timeline: https://www.facebook.com/your_profile/activity/your_like (img. 5)
تم إنشاء هذا الوصف لخاصية "الفيديو"؛ يمكنك استخدامه لأى خواص أخرى مثل "إعجاب" - قم بتغيير اسم الخاصية فقط
يجب عليك أيضاً تقديم رابط الصفحة مع خاصية "الإعجاب" التي أنشأتها تواً من التطبيق الخاص بك - قم بأخذ 5 لقطات شاشة لرفعهم:
- الصفحة الرئيسية للخاصية التي تستخدمها:

- صفحة المستوى الثاني للخاصية (صفحة تفاصيل العنصر):

- شاشة تسجيل الدخول:

- Successful login screen:

- صفحة نشاط الفيسبوك مع خاصية "الإعجاب" التي نشرتها من خلال التطبيق

- الصفحة الرئيسية للخاصية التي تستخدمها:
ثم اتبع الخطوات أدناه لإرسال التطبيق الخاص بك للموافقة عليه:
ملاحظة: قد يستغرق فريق فيسبوك مدة تصل إلى 3 أيام للموافقة على التطبيق الخاص بك
بعد الموافقة على التطبيق الخاص بك، يمكنك الانتقال إلى موقع الموزع الخاص بك لإجراء المزيد من الإعدادات

ملاحظة: حتى تعمل إعدادات تويتر الخاصة بك بشكل صحيح، قم بملء في "رابط الإستدعاء (Callback URL)".
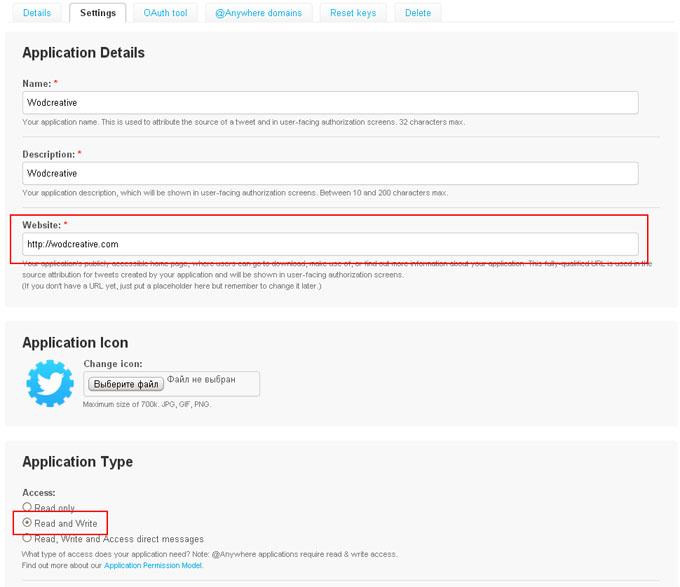
قم بملء تفاصيل التطبيق الخاص بك كما هو موضح أدناه، مع الاهتمام بما يلي:
- Website URL - your Reseller site URL
- Apllication Type section - choose "Read and Write" mode.

والآن يمكنك الانتقال إلى موقع الموزع الخاص بك لإجراء المزيد من الإعدادات
Reseller site setup
عندما تقوم بإعداد مفاتيح واجهة التطبيقات الخاصة بالفيسبوك وتويتر على موقع الويب الخاص بك، ستكون هذه الخواص الرائعة متوفرة لعملائك:
- إذن الدخول عبر الفيسبوك وتويتر إلى موقعك
- Like & share features on your site;
- خواص الإعجاب والمشاركة داخل تطبيقات الجوال (قم بالإعجاب بالمنشورات التي ينشرها الناس ومشاركتها عبر تطبيقات الجوال).
اتبع هذه التعليمات لإعداد مفاتيح واجهة التطبيقات الخاصة بالفيسبوك وتويتر على موقع الويب الخاص بك:
- افتح لوحة الإدارة الخاصة بموقعك (My_site_name.com/wp-admin/) وحديد مكان "الأدوات" ثم "الموزع" ثم قسم "التواصل الاجتماعي" الموجود على الشريط الجانبي الأيسر.
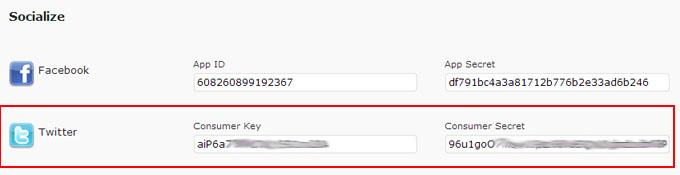
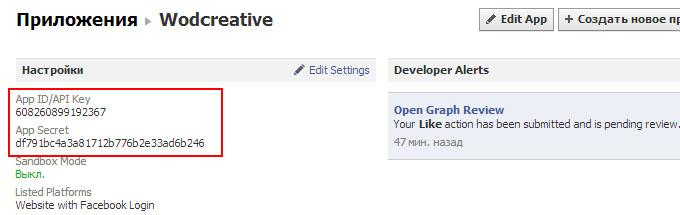
- اذهب إلى developer.facebook.com ثم "التطبيقات" ثم "التطبيق الخاص بك" واعثر على "App ID/API Key" و "App Secret":

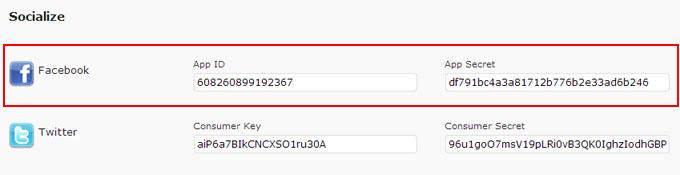
Copy and paste API key and App Secret from Facebook site to your Reseller site:

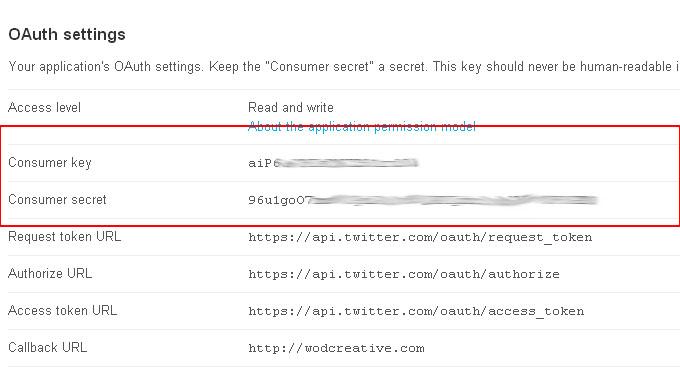
- اذهب إلى dev.twitter.com ثم "تطبيقاتي" ثم "التطبيق الخاص بك" ثم "إعدادات OAuth " واعثر على "Consumer Key" و "Consumer Secret":

Copy and paste Consumer Key and Consumer Secret from Twitter site to your Reseller site: